Creating Events
js
import { event } from 'jellycommands';
export default event({
name: 'ready',
run: () => {
// Do something with event
},
});You can view a list of all the event options here
Run
When an event is invoked, the event's run function is called. This is where your custom event logic lives.
The first variable provided by an event's run function will always be context. Additional, event-specific variables are listed on the events section of the client page.
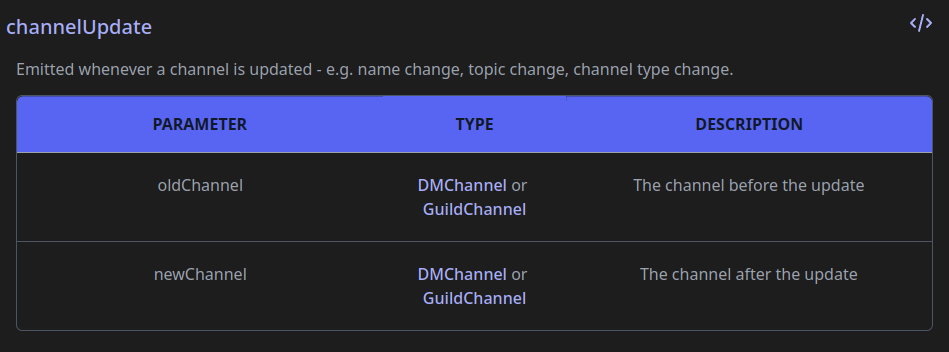
For example, the channelUpdate event docs show that channelUpdate provides the oldChannel and newChannel variables:

We can access these variables like so:
js
import { event } from 'jellycommands';
export default event({
name: 'channelUpdate',
run: (context, oldChannel, newChannel) => {
// Do something with event
},
});Context
The context object has the following properties:
client JellyCommands
The client used by the command.
props Props
Your project's props.